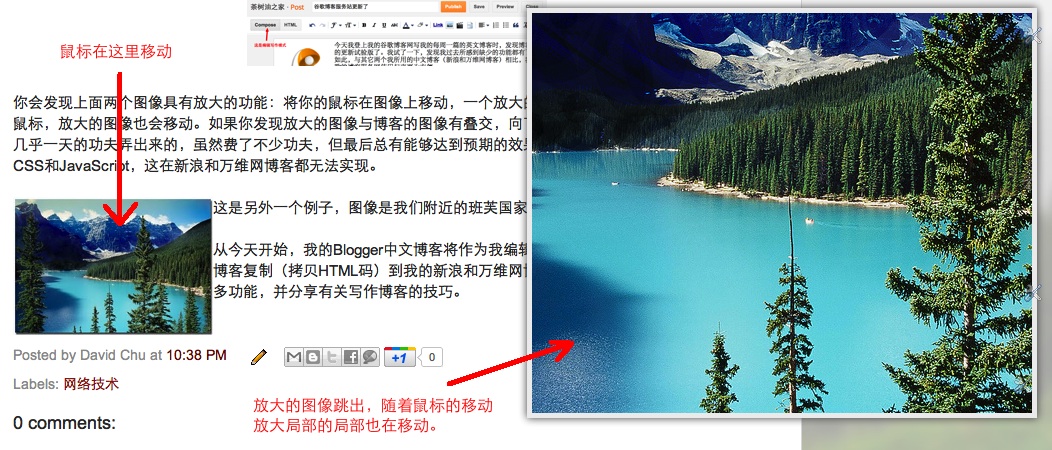
自从谷歌博客服务站Blogger更新之后,我今天早上就想到我一直困惑的一个问题,如何利用Blogger改进的编辑功能增加一个图像放大的功能。 Blogger支持插入用户的CSS Class和JavaScript编码,我于是在网上搜索有关的应用,我选择了一个简单但达到我的要求一个开放码项目,但我感到这个软件还是有局限性,于是我进行修改,经过几乎一天的反复修改和试验,最后我几乎放弃。但我休息片刻之后,终于经过网页的debug发现一个解法,我修改的图像放大方式更为灵活方便。这花了近一天的时间,不过这是非常值得的。我今后谷歌的中文博客将会有这一图像放大的功能。我将另外专门写博文介绍整个过程。 我即刻更新我在Blogger上的博客,修改了我所加的图像,另外又加了一个我们附近著名加拿大国家公园的照片图像,如果将鼠标在图像上移动,在左边就会出现一个放大的图像框,这个放大的图像随着鼠标的移动,非常酷!可惜在万维网博客和新浪网上都无法将我的CSS和JavaScript码加入我的博客网页。

如想体验实际动画效果,请参见我的Blogger的中文博客。 |